12:39 Гайд по созданию визуального контента: инструменты и практика | |
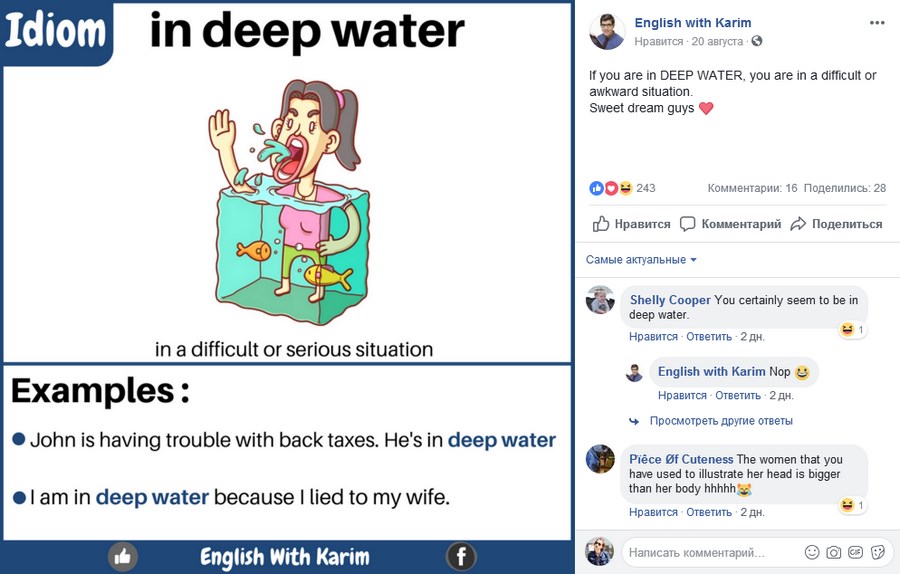
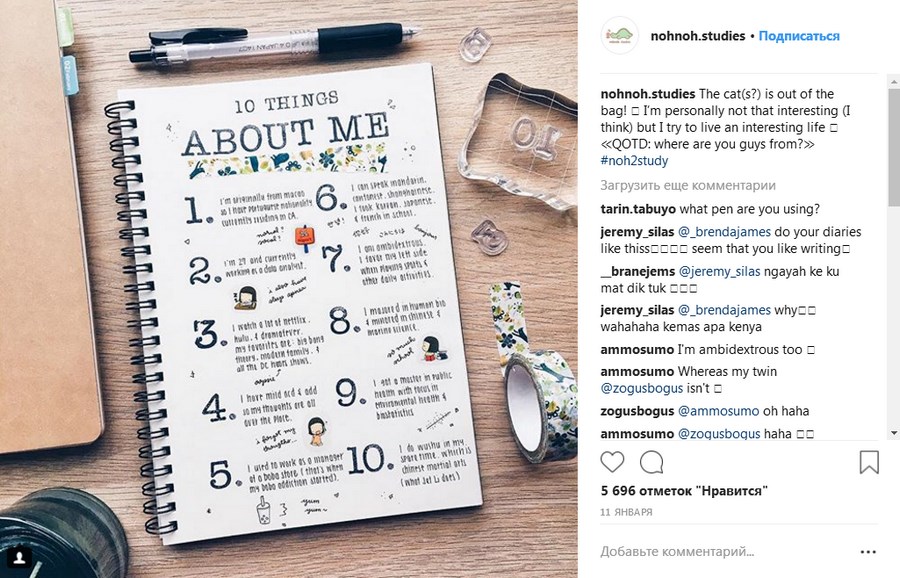
«Изображение стоит тысячи слов». – Arthur Brisbane О том, какую огромную роль играет полезный и информативный текст в контент-маркетинге, всем давно известно. Об этом не писал только ленивый. Но почему-то об использовании изображений в контенте говорят крайне редко. А ведь именно они являются той самой «вишенкой на торте», позволяющей привлечь больше внимания к своей персоне. Как графика помогает в продвиженииГрафика в контент-маркетинге выполняет, по сути, три функции: С функциями разобрались. Графический контент отличается также и по типам. Они уже были перечислены и систематизированы в гиде по видам контента, поэтому повторяться не будем. В этой статье я больше внимания уделю «самодостаточным» изображениям, содержащим в себе какую-то информацию, которые можно использовать как в тексте, так и вне его (буду называть их инфокартинками, инфоколлажами или мини-инфографиками, чтобы не путаться). Они привлекают внимание, приносят пользу, ими охотно делятся. Кроме того, их легко распространять в соцсетях. Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда. ПодробнееПожалуй, лучший пример в этой области показывает ниша изучения языков. Причем, более распространен такой графический контент на западе. 
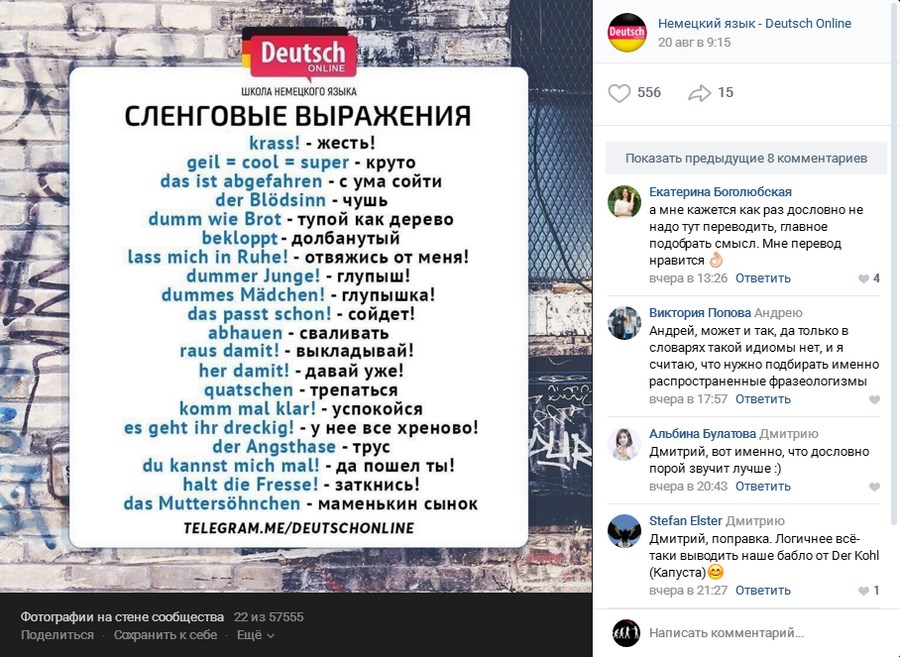
Наши языковые школы уже тоже переняли эту практику. Качество дизайна зачастую уступает, но главное – смысл. 
Обратите внимание, что в обоих случаях упоминается бренд. В первом случае – имя преподавателя, во втором – название компании. Это не только повышает узнаваемость на просторах сети, но и защищает от воровства (хотя бы делает воровство очевидным при случае). Также можно указывать адрес сайта или аккаунтов/сообществ в соцсетях. Самое интересное, что подобная практика распространена в большей степени именно в языковой сфере. Другие ниши почему-то очень редко прибегают к такому способу продвижения. Разве что люди творческих профессий, информационные сайты (англоязычный сегмент) и развлекательные гиганты вроде Adme. 
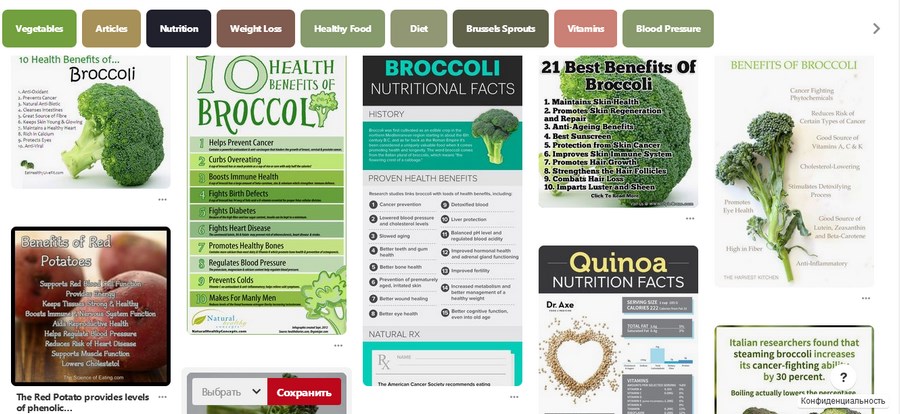
Пример на картинке очень показателен. Вряд ли кто-то захочет репостить обычное фото овоща себе в ленту (или в данном случае – на доску). А вот если картинка будет содержать полезную информацию – почему бы нет. Именно поэтому инфокартинки приносят больше пользы, чем простые фотографии. Такие изображения, к примеру, помогают мне привлекать трафик для англоязычного сайта через Pinterest и повышать узнаваемость бренда. Надо сказать, что лучше всего работают картинки с более общей информацией по теме. Специфичность пользуется меньшей популярностью. Хотя, возможно, зависит от тематики. 
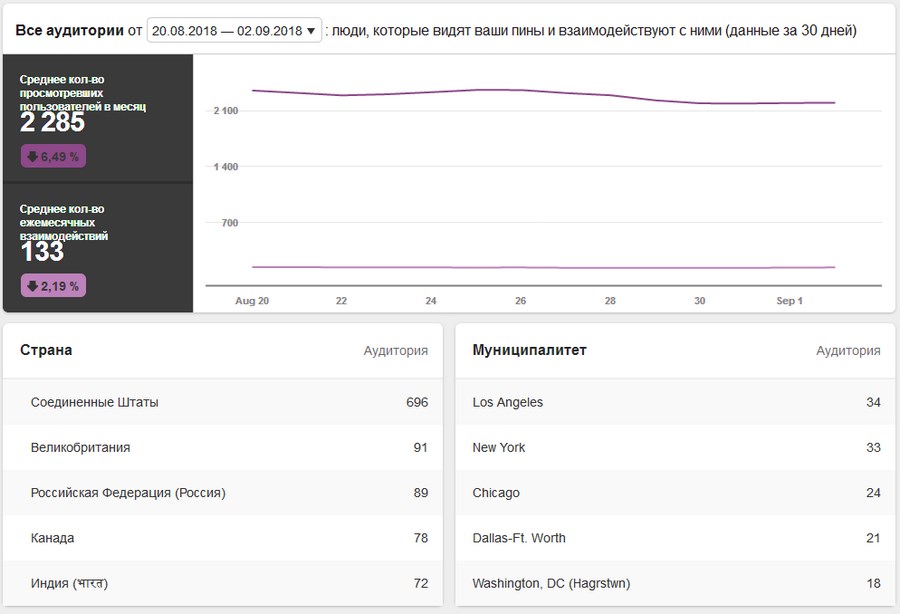
Русскоязычных пользователей в Pinterest гораздо меньше, но какую-то часть из них мне удавалось там «выцепить». Есть еще «Яндекс.Карточки» – здесь тоже периодически случаются взаимодействия. Это, конечно, не грандиозный успех, но задействовать желательно как можно больше каналов (если тематика позволяет). Как раз картинки, как ничто другое, хороши для омниканальности. Одну и ту же картинку можно постить в разных соцсетях. Только формат в таком случае должен быть подходящий, иначе будут проблемы с отображением. Изображения квадратной формы, например, нормально отображаются в большинстве соцсетей. 10 причин включить инфографику в свою контент-маркетинговую стратегиюИтак, если у вас в голове нет идей для полезных иллюстраций, вот вам мини-шпаргалка. Какую информацию можно поместить на картинку: Необязательно покупать какие-то крутые редакторы, чтобы создавать хорошую графику. Я всю жизнь пользовалась «Фотошопом» и только недавно открыла для себя Gimp. Сперва он казался жутко неудобным и буквально все в нем раздражало, но когда я потратила буквально часик на изучение интерфейса, стало понятно, что для его возможностей для моих целей хватает с головой. Даже для рисования иллюстраций с нуля. Если вы не художник или дизайнер, смело качайте Gimp. Помимо Gimp я также использую Power Point (преимущественно для информационных или юмористических картинок). Здесь есть базовые фигуры, линии, можно добавлять свои рисунки, иконки, векторы, надписи, играть со шрифтами – в общем, базовый набор маркетолога-дизайнера. 
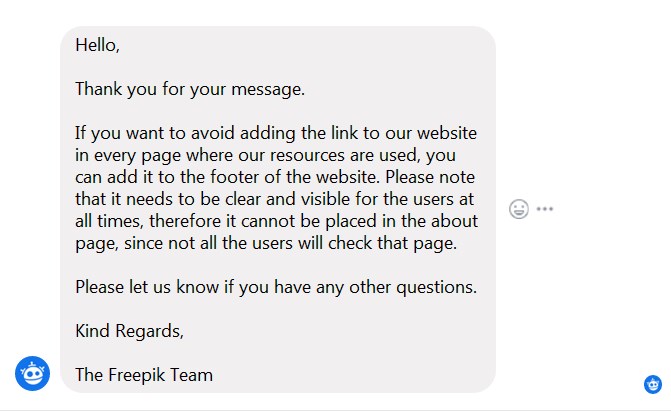
Вообще я бы не советовала подсаживаться на быстрые решения вроде онлайн-редакторов. Сама я стараюсь как можно реже пользоваться «Канвой» и прочими похожими сервисами. Часто в голове проскакивают идеи, требующие нестандартого решения, а в «Канве» сплошь однотипные шаблоны. В таком случае проще научиться рисовать с нуля и освоить тот же Photoshop, Gimp или любой аналогичный редактор. В будущем это позволит выполнять самые разные задачи и реализовывать практически любые идеи. К тому же, в сети полно уроков и мастер-классов по работе с редакторами, и научиться не так сложно, как кажется. Потратьте несколько часов на изучение базовых функций того же Gimp, и ваш арсенал скиллов заметно расширится. ИсходникиДля инфографик и различных инфоколлажей (см. предыдущее фото) понадобятся исходники. В редакторах уже есть фигуры и линии, но этого мало, если вы не умеете рисовать сами. По сути, исходники – это иконки, рисунки, фотографии, схемы и т. д., которыми мы будем сопровождать наш импровизированный коллаж. Что-то можно взять из готового, что-то – нарисовать самому. Ранее мы уже приводили 40 источников бесплатных картинок для коммерческого использования. Лично я отдаю предпочтения бесплатным источникам, не требующим в ответ ссылок (Public Domain Image). Например, Pixabay. Там даже регистрация не нужна. Для оформления мини-инфографик также пригодятся нестандартные шрифты. Желательно выбирать лицензионные. Например, Google Fonts. От удачно подобранного шрифта зависит многое, поэтому не жалейте времени на поиск. Я, например, нашла «свой» шрифт, который использую почти всегда и везде. Но для разнообразия, конечно, в арсенале должна быть еще пара-тройка хороших вариантов. Векторные иллюстрации, клипарт и иконки тоже необходимы, так как помогают представить информацию в приятном и понятном виде. Я часто пользуюсь Public Domain Vectors и Openclipart. По сравнению с остальными похожими сайтами векторы там неплохие. На Clker большой выбор, но слишком много примитивных и, скажем, неформатных картинок. Будьте готовы к тому, что бесплатно вы не получите шедевр. Но выбрать более-менее подходящий вариант сможете. Или, наоборот, вдохновиться идеями во время выбора из имеющихся картинок. Вот еще одна отличная подборка с иконками и шрифтами - 59 ресурсов для тех, кому нужен бесплатный контент: иконки, шрифты, шаблоны, логотипы дизайнерский. На Freepik можно найти отличные иллюстрации и фото, причем гораздо лучше тех, что предлагают public domain стоки, но из-за лицензирования все немного усложняется. Мне часто приходится использовать иллюстрации с этого сайта, но ставить ссылку в каждой статье под каждым изображением – увольте. Я задала вопрос в поддержку о том, можно ли поставить один раз сквозную ссылку в сайдбаре или, например, на странице «О нас», чтобы избежать постоянной атрибуции. Ответ меня порадовал. 
Оказалось, что достаточно поставить ссылку один раз. Например, в футере. Главное – чтобы она была видимой. Следовательно, на внутренние страницы сайта ее помещать нельзя. Как создавать и использовать разные виды графики для своих целейТеперь подробнее поговорим о конкретных видах графики, которые можно использовать как самостоятельно, так и для создания чего-то нового. ФотографииУ фотографий довольно широкий спектр применения. Они прекрасно подходят и в качестве иллюстраций к тексту, и для анонсов в соцсетях. Чаще всего я использую фото в качестве фона для донесения какой-либо информации. Например, если нужно написать о выращивании огурцов, между абзацами можно не просто вставлять фото огурцов, а сопровождать их текстом: взять фото в качестве фона и написать какой-то полезный совет или привести факт. Фото можно найти на стоках или сделать собственное, если это очень нужно или есть возможность. Во втором случае учитывайте качество полученной фотографии. Если картинка получится слишком любительской, возможно, лучше взять стоковый вариант. Еще одна весьма необычная идея – фотографирование рисунков, схем, инфографик, нарисованных от руки. Такое часто практикуют дизайнеры и художники.  Рисунок
Рисунок
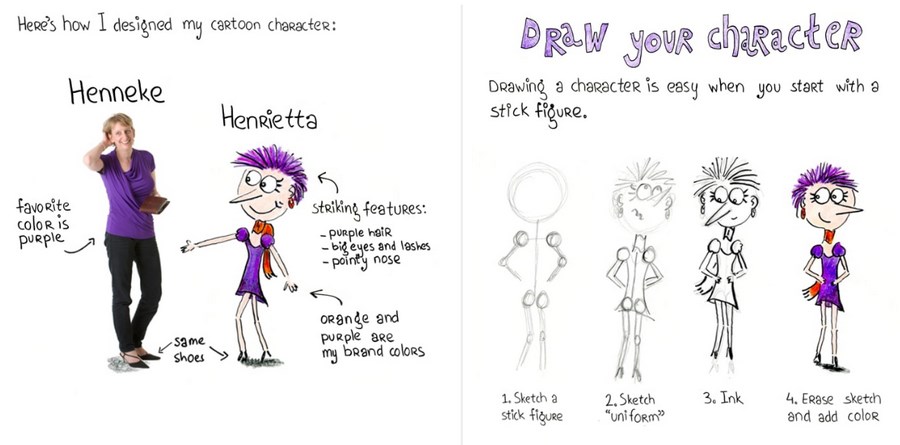
Собственные рисунки не только позволяют реализовывать и доносить до людей свои идеи, но и заметно выделяться среди конкурентов, большинство из которых до сих пор сидит «на стоковой игле». Henneke Duistermaat, автор блога Enchanting Marketing, шесть месяцев проучилась на курсах рисования, зато после этого ее блог заметно преобразился. При этом она не потратила ни цента на иллюстратора. Также она продвигает себя как специалиста, публикуя нарисованную собственными силами инфографику на сторонних ресурсах. 
Хеннеке придумала мультяшную героиню, которая ассоциируется с ней самой и представляет ее бренд. Этого забавного человечка сложно перепутать с чем-то другим, поэтому автора легко узнать на любом ресурсе, где бы она ни публиковалась. Можно сказать, что такой подход позволил ей выделиться среди массы других блогеров-копирайтеров. А вот другой пример – Nevill Medhora. По иллюстрациям в его блоге видно, что рисовать он нигде не учился. Даже нельзя сказать, что он хоть как-то старался и тратил много времени – такое можно нарисовать и в «Пэйнте». 
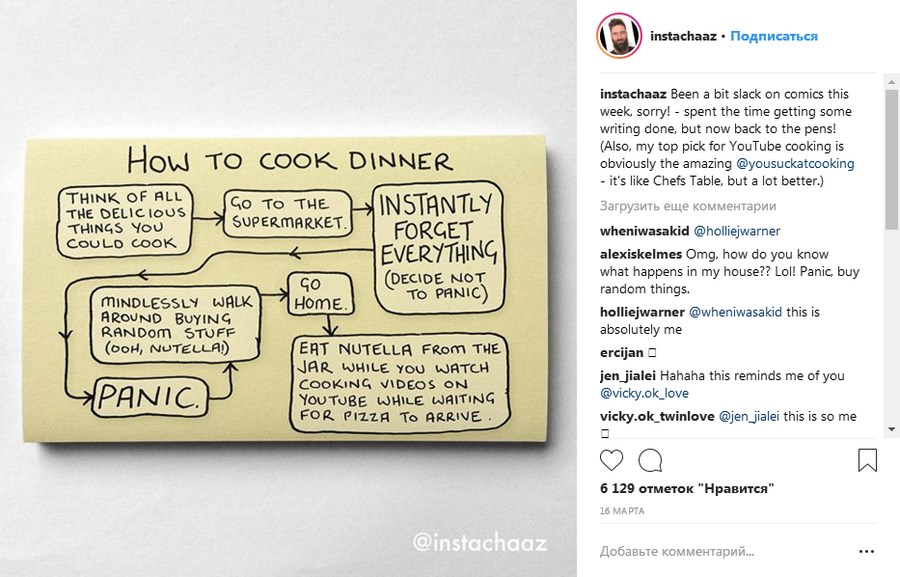
Еще можно вспомнить ту самую статью Тима Урбана про прокрастинацию и иллюстрации к ней: 
Вроде бы ничего особенного, но такие рисунки работают! Они вдыхают в блог жизнь и выделяют его на фоне других. Да и какая разница, как это нарисовано, если в картинке есть смысл. Главное – не само изображение, а идея, которую оно выражает. Идея – основа всего. Можно красиво и со вкусом реализовать задуманное, но если первоначальная идея так себе, то и картинка останется незамеченной. Точнее, ее заметят, вот только поделятся единицы, и усилия будут напрасными. Поэтому перед тем как что-то рисовать, прочитайте свой текст и подумайте, какое изображение лучше всего выразило бы основную мысль или дополнило сказанное. Подберите ассоциации. Даже актуальная шутка по теме статьи в виде комикса может прибавить не одну сотню баллов к ее ценности. Процесс рисования иллюстраций с нуля может напугать тех, кто считает себя плохим художником. Но так ли нужны таланты и навыки, чтобы делать приличные иллюстрации? Еще раз посмотрите на предыдущие примеры и расслабьтесь. Пытаемся рисовать самостоятельноКак вы уже поняли, чтобы что-то удачно проиллюстрировать, необязательно углубляться в детали и прорисовывать каждый элемент. Тут как в КВН: главное – обозначить. Если вы никогда не рисовали, начните с базовых геометрических фигур и линий. Как показывает практика, с помощью них можно нарисовать что угодно. 
«Тигрик» – версия команды КВН «Прима». Скетч из шуточного мастер-класса по рисованию чего угодно с помощью «базовой заготовки» Главное – чтобы объект был узнаваем. Вспомните детский утренник, когда все знали, что, если у тебя оранжевые ушки и хвост, ты – лисичка. Но всего пара штрихов, и лисичка уже больше похожа на белочку. Поэтому упрощать нужно, но перед тем как что-то рисовать, определите список характеристик, по которым объект можно точно идентифицировать. То же касается каких-то действий. Художники комиксов хорошо знают, как изобразить конкретное действие или процесс на бумаге, чтобы читателю было понятно, что именно происходит, и создать иллюзию движения. Всевозможные «БАМ!» и «БАЦ!» при ударах, визуальные эффекты вроде столба пыли при беге и искры из глаз во время драки – все это придает динамику статичной картинке. В примитивных иллюстрациях такое передать тоже вполне реально. 
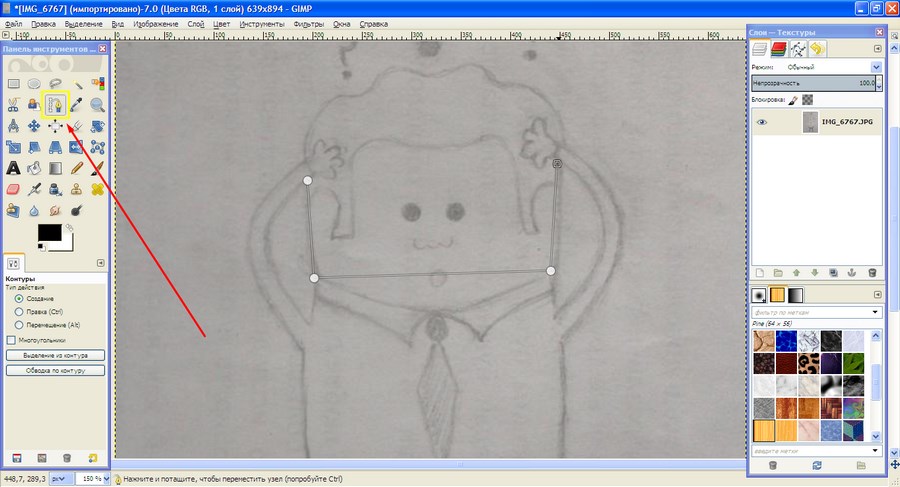
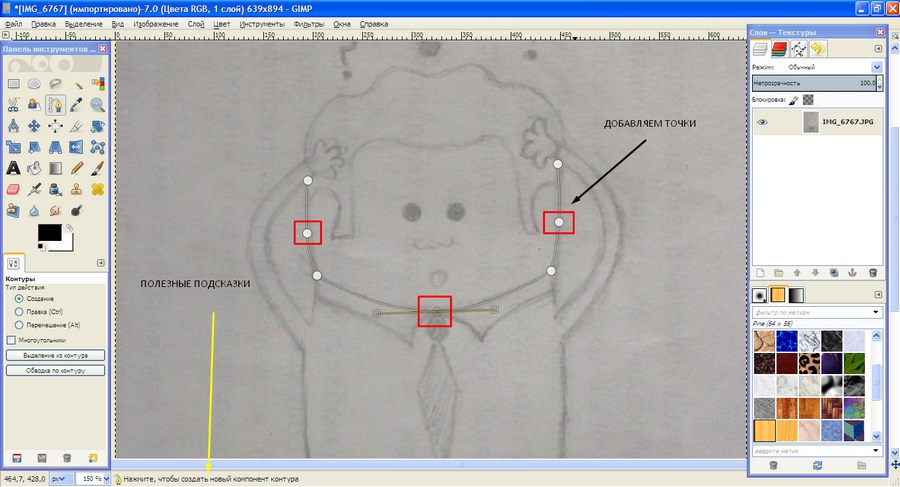
В принципе всему можно научиться, глядя на то, как это делают другие. Поэтому, если собираетесь рисовать сами, потратьте немного времени на изучение распространенных техник и приемов. В сети полно мастер-классов и пошаговых инструкций рисования практически чего угодно. Хотите продвигаться самостоятельно? Берите контент-стратегию и вперед! ПодробнееОтличный помощник в рисовании – референсы. Художники используют фото, но нам проще брать уже готовые рисунки. Вот только плагиатить в точности чужую работу не надо. Хотите нарисовать бизнесмена – найдите в поиске несколько рисунков в разных стилях. При этом у них наверняка будет что-то общее: деловой костюм, портфель, очки и т. п. Если все эти примеры не вдохновят вас на что-то свое, просто возьмите за основу один из рисунков, а детали «украдите» из других. «Гугл» очень выручает в плане примеров. Нужно нарисовать сидящего человека – поиск в помощь. Если решите рисовать комиксы, заведите отдельную папку с изображением людей в разных положениях, с разных ракурсов и с разными эмоциями. Поначалу можно срисовывать, а со временем сами научитесь рисовать нужную сцену, не подглядывая. Как рисовать от руки без планшетаРисовать мышкой крайне неудобно. А если нет графического планшета под рукой – вообще опускаются руки. Но есть простое решение: нарисуйте скетч на бумаге, отсканируйте его или сфотографируйте и откройте в редакторе, где его можно будет превратить в готовое цифровое изображение. Делается это очень просто (показываю на примере Gimp). Открываем рисунок в программе. Создаем новый слой и выбираем инструмент «Перо». 
Сперва я обвожу прямыми линиями по контуру, а затем добавляю дополнительные точки, зажав клавишу CTRL, чтобы сделать искривления, и тяну к нужному месту (чтобы линия совпала с контуром скетча). 
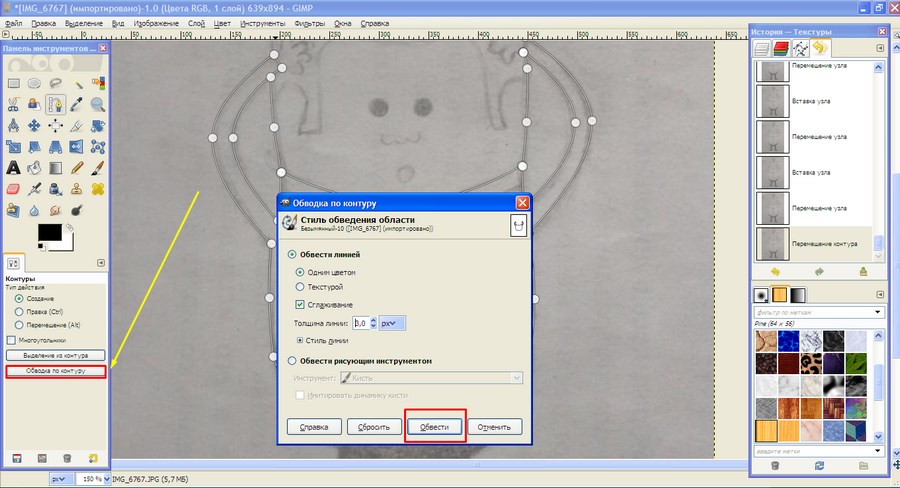
Для обводки более мелких элементов (например, носа) используйте приближение. Глаза и рот, например, можно нарисовать кистью – просто подбираете нужный размер и цвет. Когда контур готов, слева нажимаем на кнопку «Обводка по контуру». 
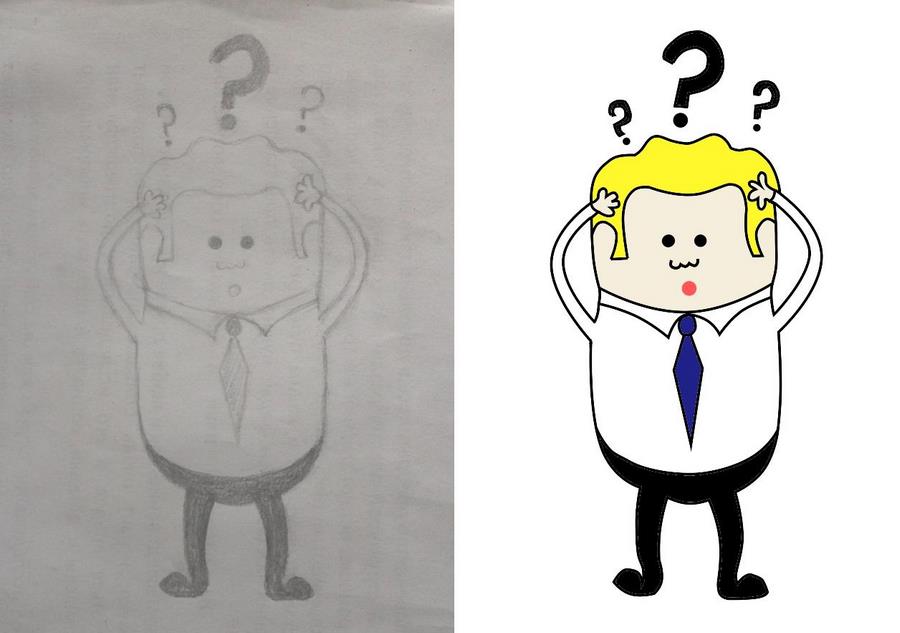
После этого «раскрашиваем» рисунок при помощи инструмента «Заливка». Предварительно проследите, чтобы не было зазоров в контуре. В результате получилось вот так: 
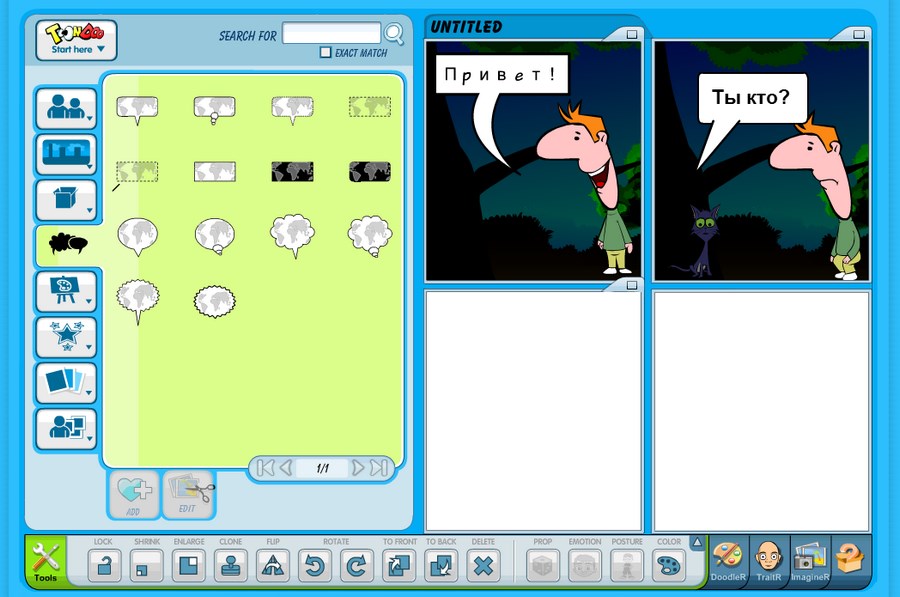
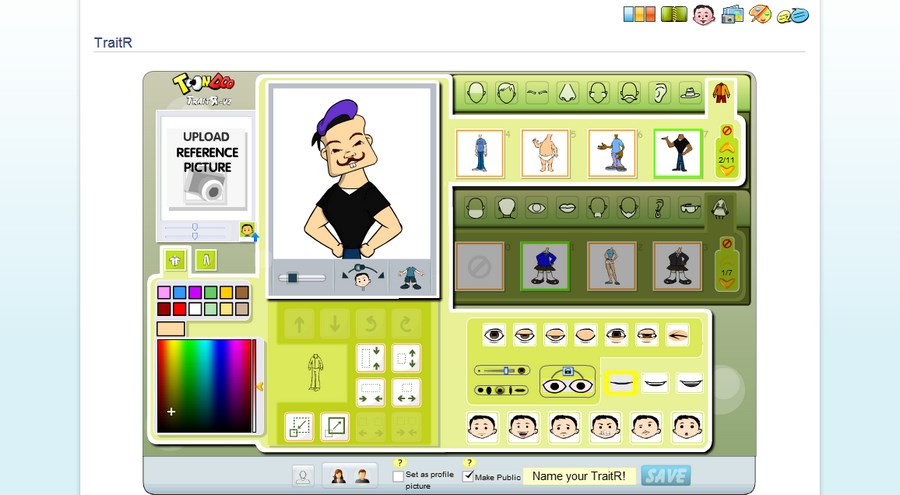
Пользоваться пером поначалу будет непросто. Придется потратить немного времени, чтобы освоиться, потому что вы вообще не будете понимать, что оно делает и как оно работает. Но инструмент этот крайне полезный, и, часто практикуясь, вы научитесь быстро рисовать иллюстрации. КомиксыРаз уж мы ранее слегка коснулись комиксов, давайте рассмотрим бесплатные и простые способы их создания без необходимости что-то рисовать. ToonDoo Пожалуй, самая крутая штука для создания комиксов в сети. Большой выбор персонажей, локаций, объектов. Главное – поддерживается русский язык. У каждого персонажа есть набор выражений лица и поз, которые можно менять. 
А еще можно создавать собственных персонажей для будущих комиксов: 
Pixton Тоже довольно прикольная штука, но в бесплатной версии возможностей тут не так много. К тому же, на русском писать не получится. Хотя это можно исправить в любом редакторе, когда комикс будет готов. 
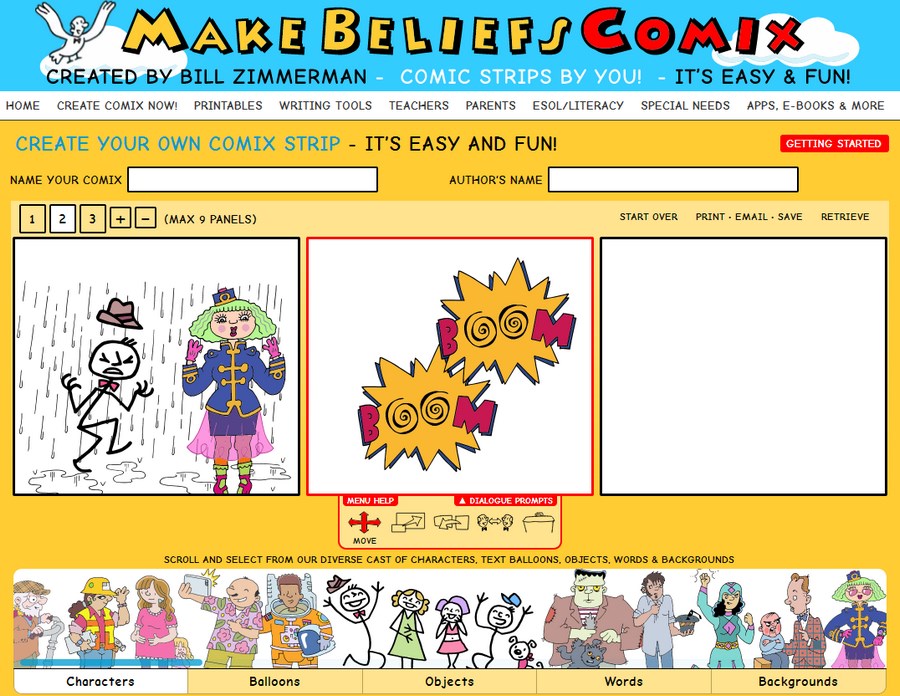
MakeBeliefs.Com Здесь тоже можно выбрать персонажа, фон и разные объекты. Сайт чуть менее удобен, чем предыдущие два, но все же достоин внимания. 
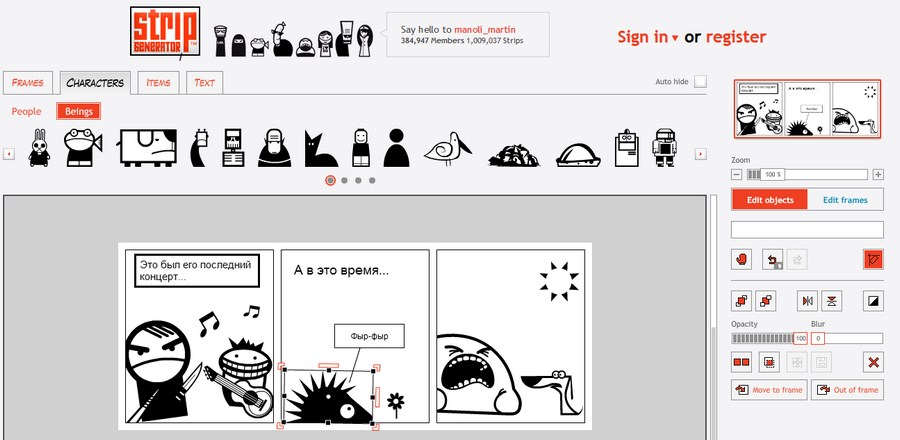
Strip Generator Здесь только черно-белые неподвижные персонажи и объекты. Локаций нет. Зато русский язык поддерживается. Еще из плюсов – забавные, но очень странные персонажи.  Схемы
Схемы
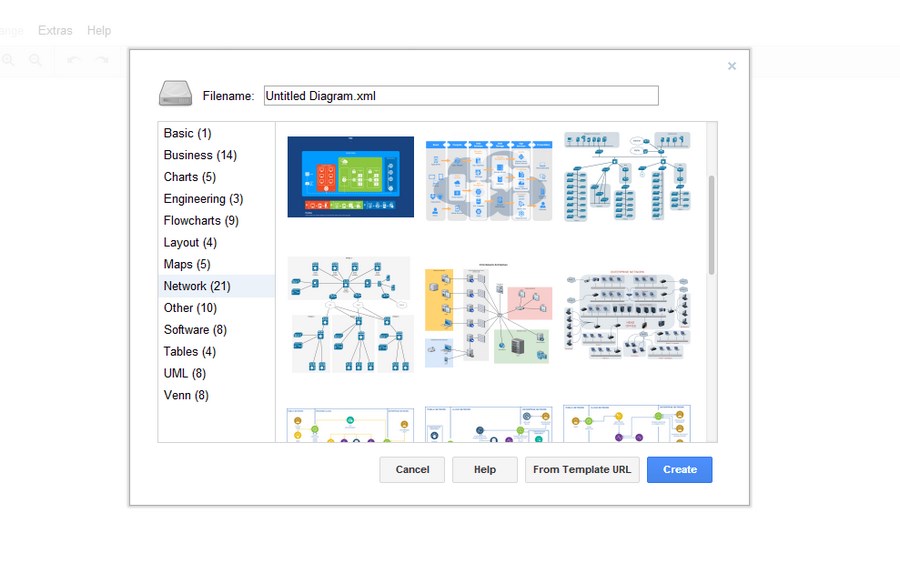
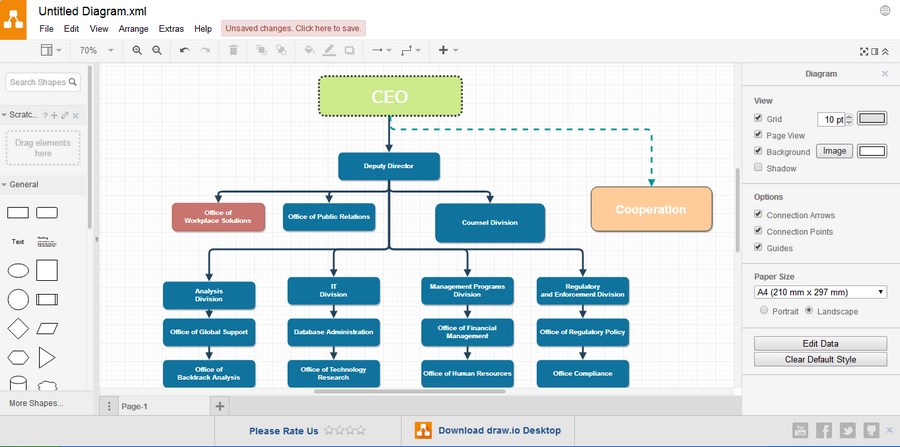
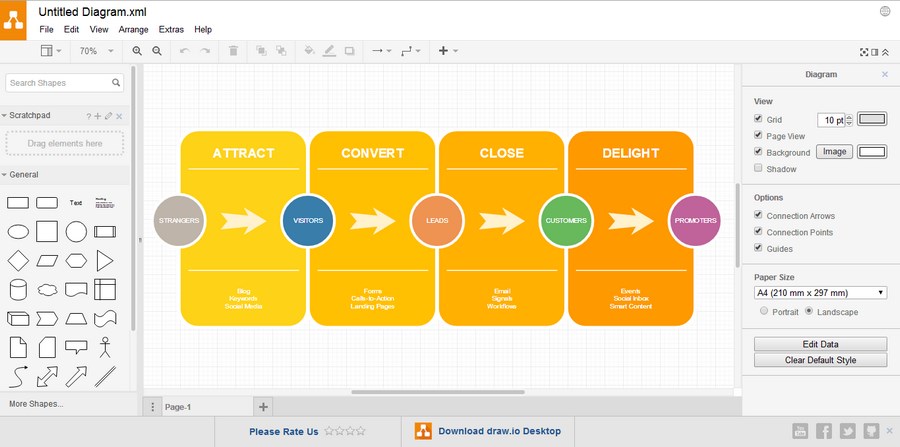
Схемы, интеллект-карты, различные диаграммы уже сами по себе могут быть отличной иллюстрацией текста. Но можно использовать их и как часть инфографики. Схемы рисовать проще простого. Инструментов для этого полно. Тех же продуктов пакета Microsoft Office, установленных на компьютере, может оказаться достаточно. Хотя для разнообразия можно рассмотреть онлайн-сервисы. Самый удобный из бесплатных – Draw.io. В нем достаточно много готовых шаблонов для любых целей. Просто выбираете и изменяете по своему вкусу. 


Обратите внимание, что расширение у файла – xml (это можно увидеть в названии в левом верхнем углу). Если такой формат неудобен, измените его на более привычный png. Этот же инструмент подходит и для создания интеллект-карт. А если имеющиеся шаблоны вам не подойдут, и захочется чего-то особенного, загляните в наш обзор 17 условно-бесплатных программ для создания интеллект-карт. Еще схему можно нарисовать от руки, если вам так проще, а потом сфотографировать.  Скриншоты
Скриншоты
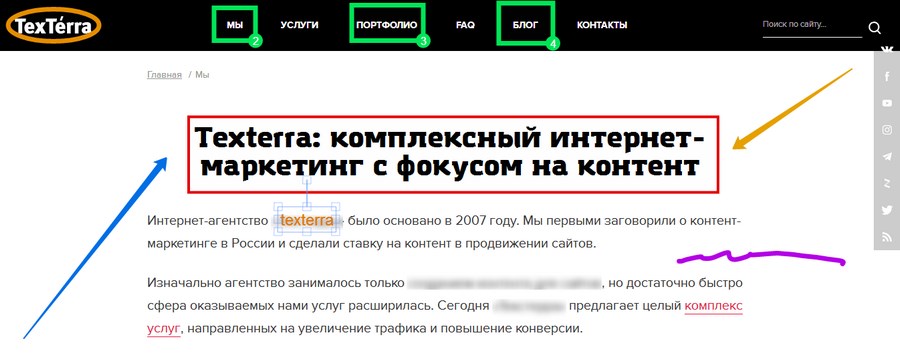
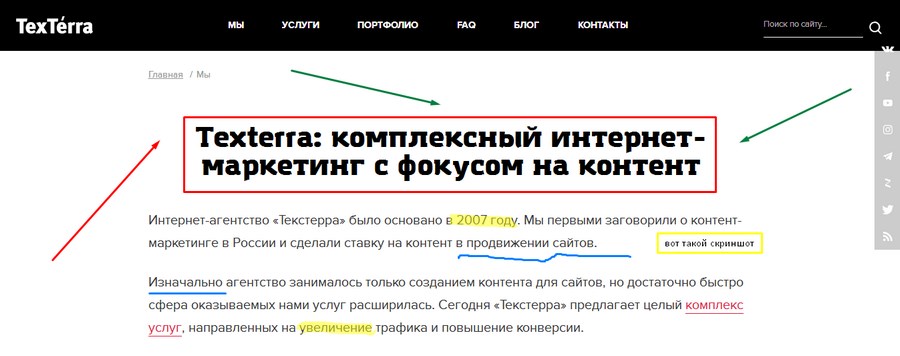
Скриншоты часто используют для статей, но не всегда делают это с максимальной пользой для читателя. Важно уметь правильно делать отметки на скриншотах для разъяснения своих мыслей. В пошаговых инструкциях это просто необходимо, иначе пользователь может часами вглядываться в скрин, не понимая, что он должен сделать. Как оптимизировать фото и привлекать трафик из поиска по картинкамРаньше я клавишей Prt Sc захватывала экран, а затем в стандартной программе Windows обрезала скриншот и делала пометки. Не хотелось устанавливать дополнительное ПО, казалось, что оно того не стоит. Но программы для создания скриншотов, как оказалось, реально упрощают жизнь. Они позволяют быстро фиксировать нужную часть экрана и тут же, никуда не вставляя, добавлять те же стрелочки и скрывать лишнее, причем делать это гораздо качественнее в сравнении с тем же Paint. Я пользуюсь бесплатными Lightshot и Joxi. Их вполне хватает. У Joxi есть еще удобное расширение для браузера Chrome, хотя все можно делать и в десктопной версии. 
 Практикум: иллюстрируем статью на конкретную тему
Практикум: иллюстрируем статью на конкретную тему
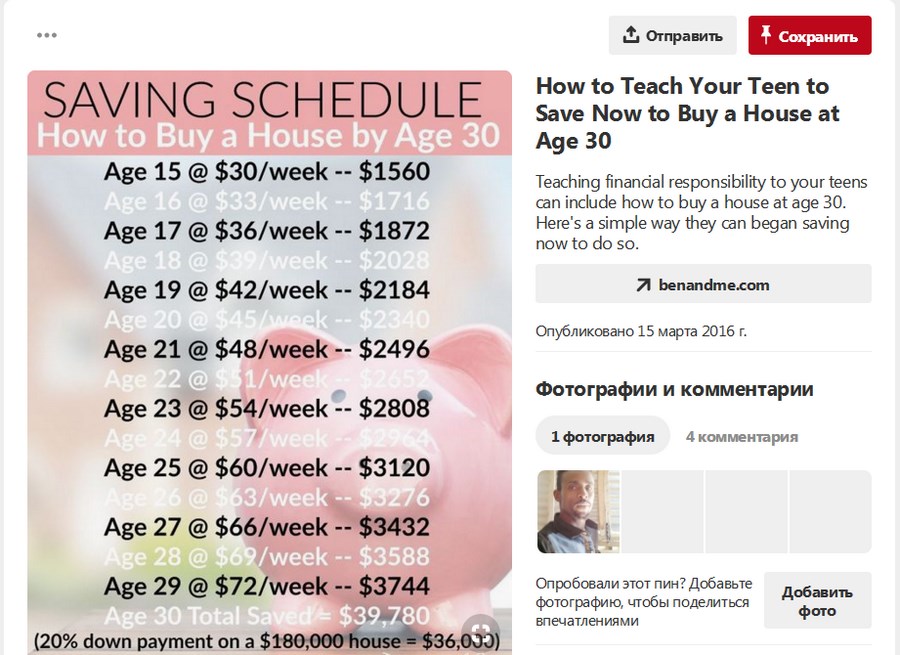
Вот мы и подошли к практической части. Попробуем проиллюстрировать текст на конкретную тему – как накопить на квартиру. Для начала, если идей нет совсем, заглянем на Pinterest и забьем тему в поиск (буду показывать на английском, так как в русскоязычном сегменте ничего не нашлось). Среди всего многообразия вариантов попался один неплохой: как купить дом к 30 годам – график накоплений. Это может пригодиться в качестве идеи, срисовывать цифры не стоит. Во-первых, мы тут пытаемся создавать оригинальный контент. Во-вторых, цифры для нашей страны будут очень сильно отличаться. Но саму идею можно взять на вооружение. 
Я буду создавать картинки в Power Point, используя как его собственные возможности, так и исходники с бесплатных сайтов. Все изображения, приведенные в примерах, делаются очень быстро. Правда, поначалу много времени может занять подбор шрифта, цветов, форм и пр. Но с опытом вы научитесь делать все гораздо быстрее. Еще раз уточню, что я не художник, поэтому мои работы далеки от идеала, но их можно использовать в качестве идей. Итак, начнем. Пример № 1. Если говорим про накопления, не обойти стороной и расходы. Делаем иллюстрацию на эту тему. Рисуем диаграмму (пользовалась презентациями от Google), добавляем надписи и человечка для красоты (источник – упомянутый ранее PublicDomainVecor). 
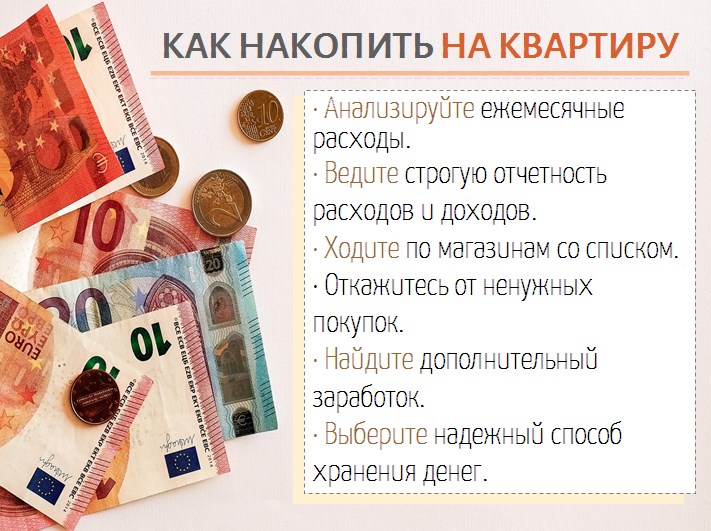
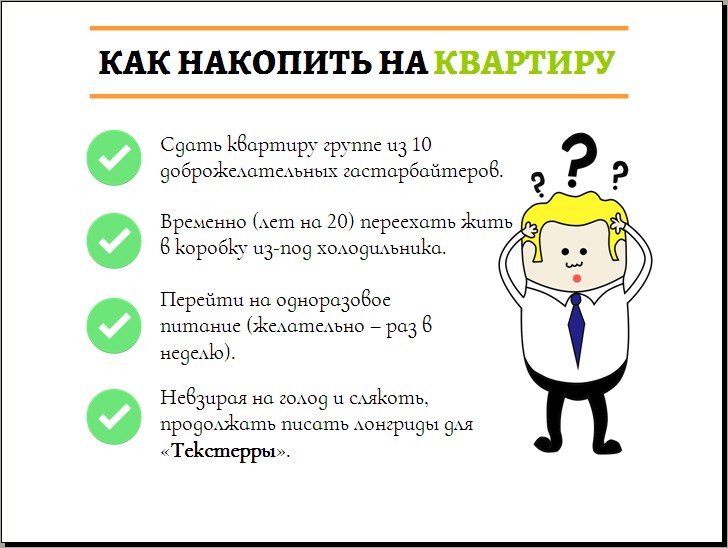
Пример № 2. Кратко перечисляем советы, которые помогут накопить. В качестве оформления – простое фото с бесплатного стока в качестве фона + фигуры и надписи. Это скорее просто иллюстрация для статьи, которая в отрыве от нее вряд ли представляет пользу для читателя (как и предыдущий пример). 
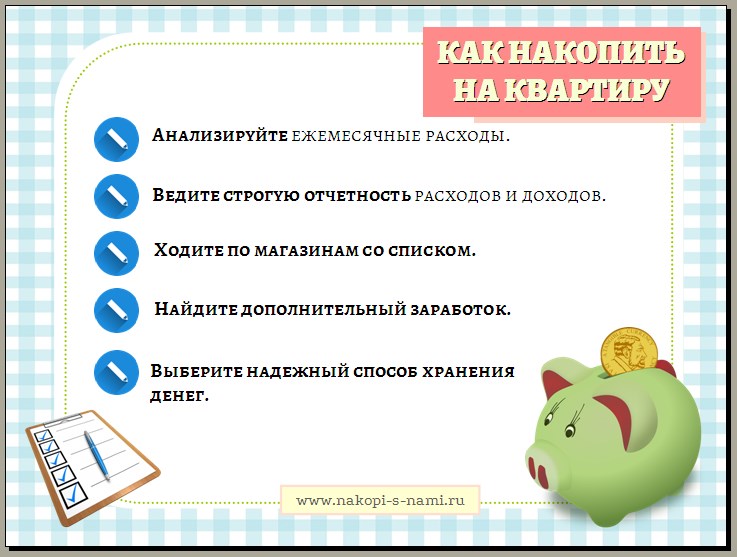
Пример № 3. Список тот же, но теперь возьмем текстурный фон, добавим фигуры, векторный клипарт (на тему накоплений) и укажем внизу адрес сайта. 
Пример № 4. Поэкспериментируем – попробуем менее серьезный вариант. Предложим читателю альтернативную идею. Возьмем мультяшную иллюстрацию и добавим немного текста. Яркие цвета в таком случае позволительны. 
Пример № 5. Теперь попробуем пошутить (в моем случае, как получится – это ведь всего лишь пример). Для иллюстрации сгодится нарисованный ранее человечек. 
Что еще можно было сделать: Вообще тема обширная, и вариантов можно набросать сколько угодно. Не будем перечислять все, оставим место для фантазии. Примеры получились разными не только по формату, но и по дизайну, поэтому если использовать их в одной статье, получится эталон безвкусицы. Лучше всего в своем блоге, на сайте или в группе придерживаться единого стиля. Для этого можно создать шаблон (в том же «Фотошопе» или «Гимпе») с базовым оформлением. Туда же будет не лишним добавить название компании (логотип) и/или адрес сайт – получится т. н. «шапка». Потом, когда нужно будет создавать иллюстрации, вносите изменения только в «тело» шаблона. В результате содержимое будет отличаться, а оформление останется одинаковым. Это упростит работу и поможет сохранить единый стиль изображений. Вообще единый дизайн – это не строгое правило, и тут тоже все зависит от вашей фантазии. Некоторые сайты создают под разные категории/тематики статей разные шаблоны оформления иллюстраций. Некоторые не используют шаблоны вообще. Главное, чтобы все выглядело гармонично. ИтогиТема графики в интернет-маркетинге настолько обширна, что говорить об этом можно бесконечно. Но лучшее, что можно сделать – перейти к практике и начать реализовывать собственные идеи прямо сейчас. Неважно, что в кармане у вас ни гроша, а талантом художника вы не обладаете. Все когда-то с чего-то начинали. Надеюсь, статья была полезной :-) А как вы создаете иллюстрации для контента? gayd-po-sozdaniyu-vizualnogo-kontenta-instrumenty-i-praktika | |
|
| |
| Всего комментариев: 0 | |